JQuery Animation Effect Links, here are some of the awesome animation effect you can consider while building a website,
- 13 Excellent jQuery Animation Techniques – With several JavaScript frameworks available, jQuery is quickly becoming a favorite. If you are interested in using jQuery for animated effects, here are 13 excellent tutorials to get you on your way.
- 16 Impressive Flash like javascript – Since the introduction of javascript frameworks like prototype, jQuery and mootools, a lot other frameworks that designed to enhance the animation abilities have emerged. Now, we can create impressive javascript animation easily and your visitors just wouldn’t able to tell the differences.
- Fun with JQuery animation for designer – This does not contain much but would be helpful for designers.
- JSAnim – This tutorial contains some awesome Animation effects using JQuery.
- 20 Easy to learn JQuery animation tutorials – Animation on websites has gone a long way, some time ago everything and anything that had movement on a website was automatically categorized as Flash, now we have these different technologies that have raised the standard and have broken the mold. One of these key technologies is jQuery, and with the powerful scripting language that it represents (JavaScript) you can do amazing things.
- Abusing JQuery.Animate – . In the case of jQuery, you can easily animate any CSS property, and you get free work-arounds for browser bugs to boot. You can run multiple animations (of arbitrary duration) at the same time, queue animations and even animate complex properties like colors or clipping rectangles.
- JQuery color plugin and JQuery animation – In this post you will see how to create some cool menus with jQuery and jQuery Color Plugin.
Featured JQuery Animation Effect
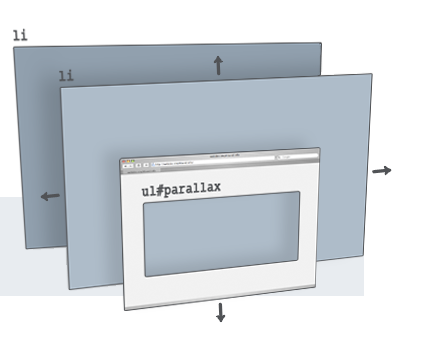
JParallax
 jParallax turns a selected element into a ‘window’, or viewport, and all its children into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions (and options for layer initialisation), they move by different amounts, in a parallaxy kind of way. JParallax in background sample
jParallax turns a selected element into a ‘window’, or viewport, and all its children into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions (and options for layer initialisation), they move by different amounts, in a parallaxy kind of way. JParallax in background sample