I really like to work on Firefox than on any other browser. It is extremely developer friendly and have lots of addons to customize Firefox as per your requirement. I love some of the plugins that help me do my work best and faster. I suggest all the web developers to use these. Here are list of the 7 best Firefox addons for Developers.
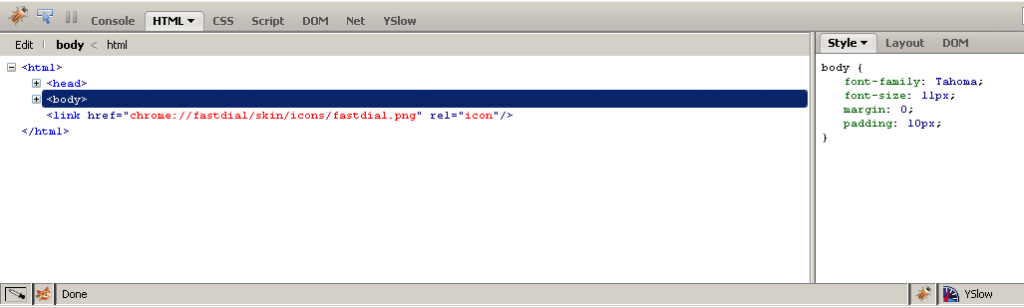
Firebug
</p> 
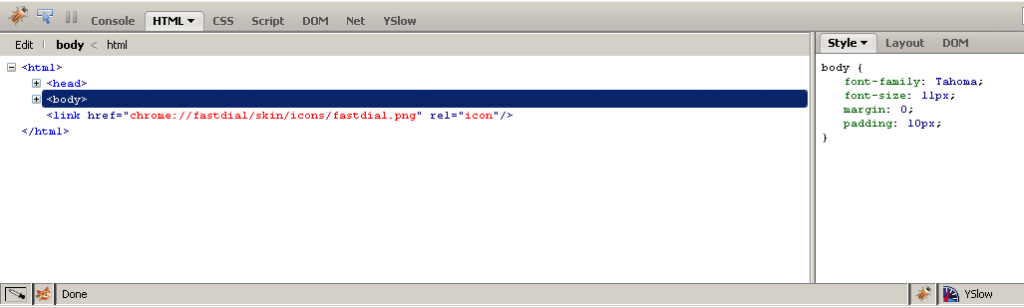
Firebug
</strong>
- Firebug allows you to inspect HTML and modify style and layout in real-time.
- Use the most advanced JavaScript debugger available for any browser.
- Accurately analyze network usage and performance
- Extend Firebug and add features to make Firebug even more powerful
- Firebug lets you know immediately and gives you detailed and useful information about errors in JavaScript, CSS, and XML.
- Firebug helps you find DOM objects quickly and then edit them on the fly.
- Firebug gives you a good ol’ fashioned command line for JavaScript complete with very modern amenities.
- Firebug gives you a set of powerful logging functions that help you get answers fast.
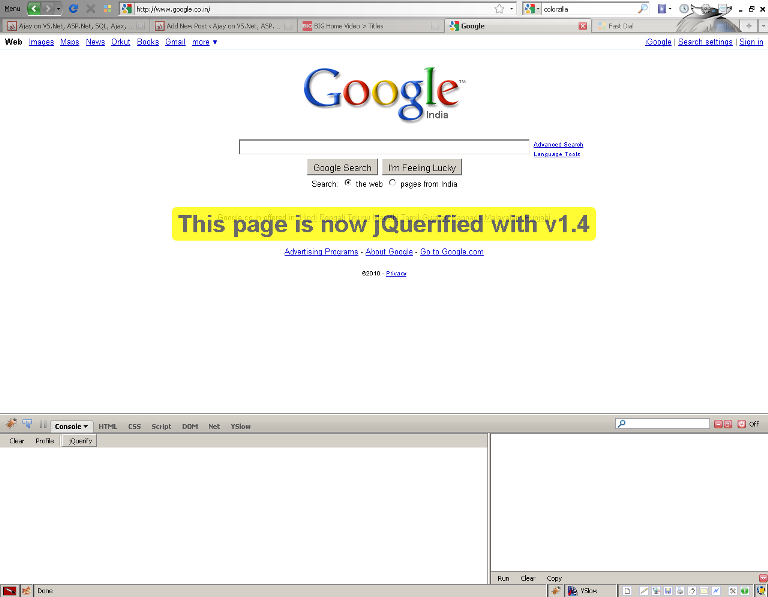
Fire Query

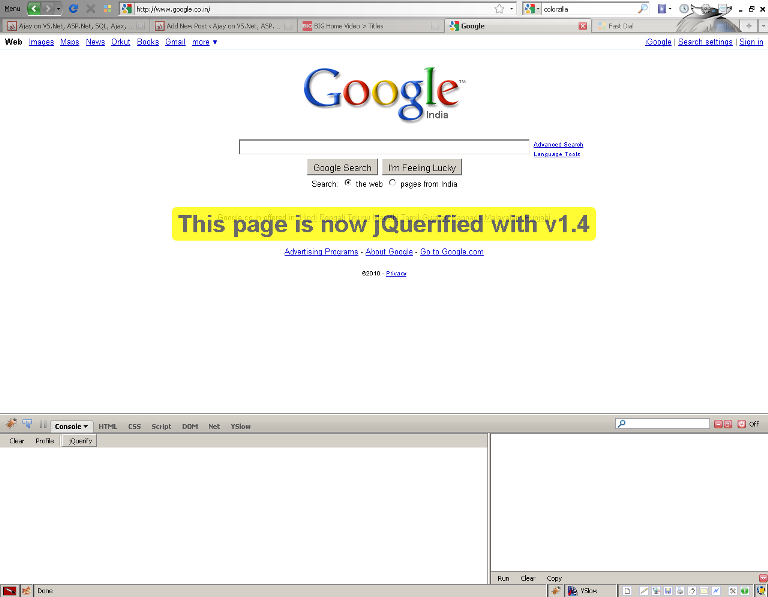
FireQuery
- jQuerify: enables you to inject jQuery into any web page
- elements in jQuery collections are highlighted on hover
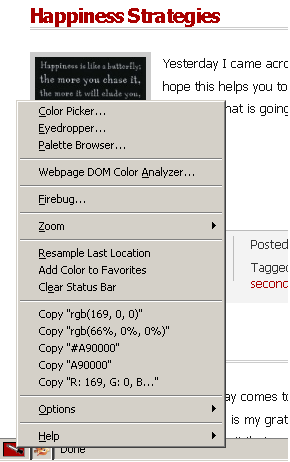
Colorzilla

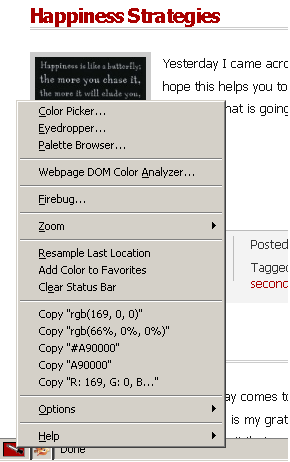
ColorZilla
- Eyedropper – get the color of any pixel in the browser window
- An advanced Color Picker similar to ones that can be found in Photoshop and Paint Shop Pro
- Zoom option makes picking colors easier
- Palette Viewer and editor. Palettes fully compatible with GIMP.
- Webpage DOM Color Analyzer – analyze DOM element colors on any Web page, find out what CSS rules set the colors, locate corresponding elements
YSlow

YSlow
- Grade View To view an analysis of the page’s performance, choose the Grade tab or click the page’s letter grade in the status bar at the bottom of the page.
- Components View To display information about the page’s components, choose the Components tab. The Components View displays all the components present on the web page. You might look at this view, for example, to see which components could be gzipped to improve performance.
- Statistics View To view statistics about the web page, choose the Statistics tab. This view provides a summary of the total number of HTTP requests and the total weight of the page in kilobytes as well as page weight analysis for both Empty Cache and Primed Cache perspectives.
- Tools
- JSLint gathers all external and inline JavaScript from the current web page, submits it to JSLint, a JavaScript verifier, and opens a separate window with a report about problems with the page’s JavaScript. The report includes approximate locations within the source of the problem code.
- ALL JS collects all external and inline JavaScript from the page and displays the scripts in a separate window. You might want to use this tool to check which scripts the page actually uses and whether the page is pulling them in correctly.
- ALL CSS collects all the inline and external stylesheets on the page and displays them in a separate window.
- ALL SMUSH.IT If you click on All Smush.it, Smush.it will be run on all the image components on the page. This tool will tell you which images can be optimized and will create a zip file with the optimized images.
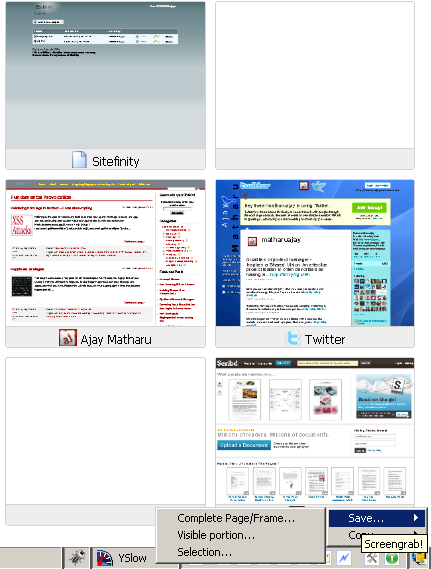
Screen Grab

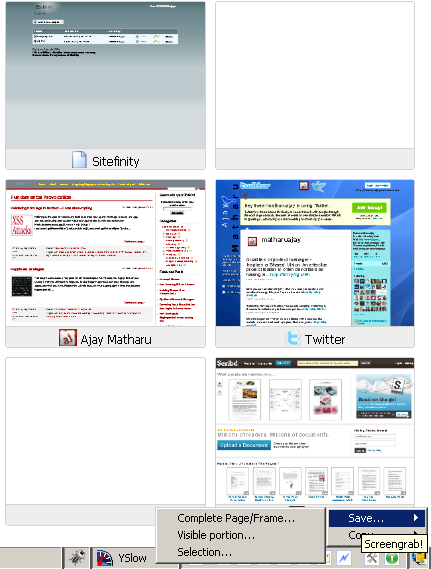
Screen Grab
- Capture entire document, visible area or selected area
- Draggable selection
- Copy to clipboard and direct save
- Save as JPG or PNG
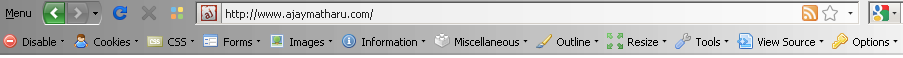
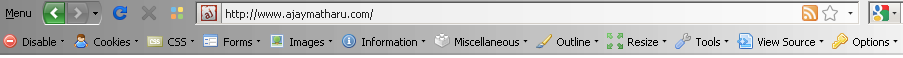
Web Developer Toolbar

Web Developer Toolbar
- Disable – These menu items allow you to disable features on a web page, such as caching, Java, JavaScript, meta redirects, page colors, referrers, and more.
- Cookies – The Cookies menu gives you options that are useful when programming a site that uses cookies. Examples are, disable all cookies, disable external site cookies, clear session cookies, delete domain cookies, delete path cookies, view cookie information, and add cookie.
- Forms – A useful item on this menu is the Form Information option. It will tell you information about the forms on a web page.
- CSS – This menu contains my favorite feature of the Web Developer Toolbar: Edit CSS.
- Images – You can use these options to display the dimensions and file sizes of images on a web page.
- Information – The information menu has a lot of options on it. You can find out more information about the structure of your page with Display Id & Class Details, and Display Element Information.
- Tools – The Tools menu has options to validate your HTML, feeds, CSS, and links. You can also get a speed report, open the DOM Inspector, Java Console, and JavaScript Console.
- Resize – See what your web page looks like at different resolutions such as 800×600, or choose a custom size. You can also zoom in or out on a web page.
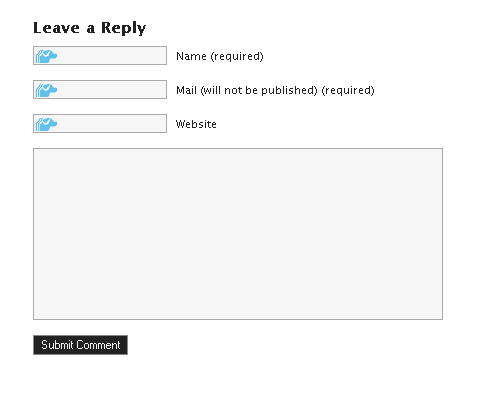
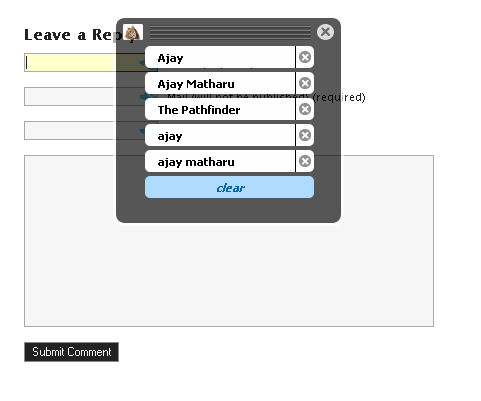
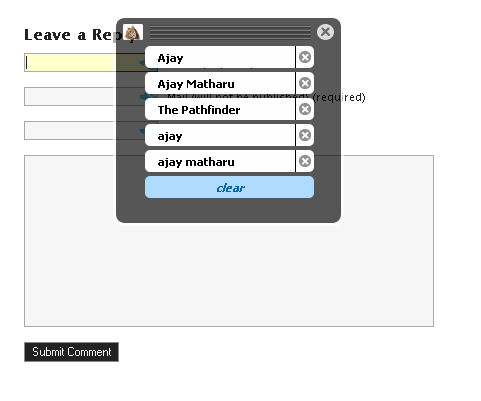
Sxipper

Sxipper Default

Sxipper when focus on Field
- Privacy, Sxipper protects your personal data
- Remembers username and passwords
- Form Fills, creates various version of form fill, you can also train sxipper to fill which field with which data
- Recognizes open id forms and helps you manage your Open Id’s
If you have more please share it with me and everyone